Kích thước ảnh website: Cách chỉnh sửa chi tiết và tối ưu SEO
Kích thước ảnh website là yếu tố quan trọng, ảnh hưởng đến tốc độ tải trang và trải nghiệm của người dùng. Việc điều chỉnh kích thước ảnh chính xác sẽ giúp giữ chân khách hàng và tối ưu về SEO.
Kích thước ảnh website gồm yếu tố nào?
Kích thước ảnh website bao gồm kích thước tệp (file size) và kích thước hiển thị (dimension). Mỗi yếu tố ảnh hưởng đến một khía cạnh khác nhau của website:
- Kích thước tệp: dung lượng ảnh tính theo KB hoặc MB, càng lớn thì website càng tải chậm và tốn dung lượng của host.
- Kích thước hiển thị: là chiều dài và chiều rộng của ảnh tính bằng pixel, ảnh hưởng đến trải nghiệm của người dùng khi lướt website trên nhiều thiết bị khác nhau.

Kích thước ảnh website là yếu tố cần được quan tâm
Tối ưu những yếu tố này sẽ giúp website mang đến trải nghiệm tốt hơn cho khách hàng, đồng thời tăng thứ hạng trên trang kết quả tìm kiếm.
Tại sao cần tối ưu kích thước ảnh website?
Tối ưu kích thước ảnh website sẽ mang đến những lợi ích thiết thực như sau:
- Tăng tốc độ tải trang: kích thước tệp nặng sẽ làm tăng thời gian tải trang, dẫn đến người dùng thoát website mà không thực hiện một hành động nào. Cải thiện tốc độ tải trang đồng nghĩa với việc giữ chân người dùng trên website lâu hơn.
- Tăng trải nghiệm người dùng: ảnh quá lớn hoặc quá nhỏ có thể làm mất cân đối bố cục website, dẫn đến trải nghiệm không tốt cho người dùng. Ngoài ra, hình ảnh tải chậm cũng khiến người dùng khó chịu.
- Tối ưu SEO: các công cụ tìm kiếm (đặc biệt là Google) đánh giá cao website có tốc độ tải nhanh, hình ảnh có alt text rõ ràng. Vì vậy, chỉnh sửa kích thước ảnh website sẽ cải thiện thứ hạng tìm kiếm website của bạn.
Tóm lại, kích thước ảnh website được chuẩn hóa sẽ giúp website của bạn được công cụ tìm kiếm đánh giá cao hơn.

Kích thước ảnh website góp phần tối ưu SEO
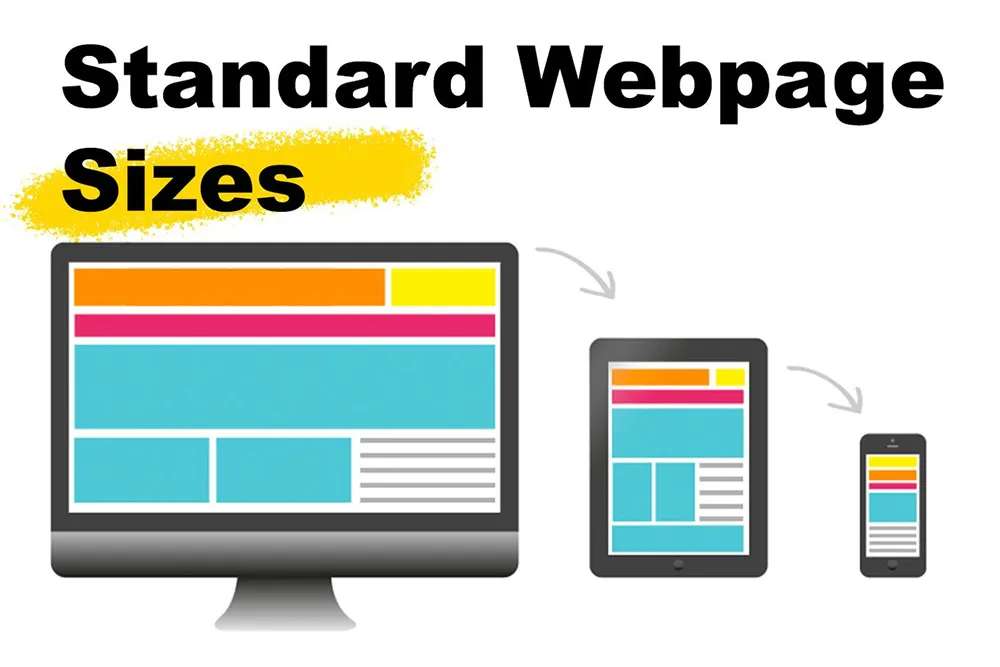
Kích thước ảnh website chuẩn
Kích thước ảnh website phụ thuộc vào vị trí và vai trò của nó trên trang. Dưới đây là một số kích thước phổ biến trên máy tính:
- Banner trang chủ: phổ biến là 1920*400 px hoặc 500 px
- Banner toàn màn hình: 1920*1080 px
- Ảnh sản phẩm: 800*800px hoặc 1000*1000 px (ảnh vuông)
- Ảnh đại diện (thumbnail) bài viết: 1200*628 px.
- Ảnh trong bài viết: 800*400px
Những ví dụ về kích thước ảnh website nêu trên chỉ mang tính tham khảo. Để có thông số chính xác nhất, bạn cần trao đổi với đơn vị thiết kế website hoặc đọc bản hướng dẫn sử dụng.

Bạn cần tìm hiểu về kích thước ảnh website của mình
Hướng dẫn tối ưu kích thước ảnh website
Trong phần này, Lead Digital agency sẽ hướng dẫn bạn các mẹo tối ưu kích thước ảnh website:
Định dạng ảnh phù hợp
Hiện nay, có rất nhiều định dạng ảnh như JPEG, PNG, TIFF… nhưng không phải đuôi file nào cũng tối đa hóa hiệu suất:
- JPEG: có độ nét cao và màu sắc chính xác. Bạn có thể dùng ảnh JPEG để giới thiệu sản phẩm hoặc banner trang chủ để gây ấn tượng cho khách hàng.
- PNG: định dạng này phù hợp để hiển thị logo hay icon, những hình ảnh cần nền trong suốt. Hiện nay, bạn có thể sử dụng file SVG thay cho PNG để tối ưu hóa kích thước ảnh website.
- WebP: định dạng ảnh mới, sở hữu dung lượng nhẹ mà vẫn giữ được chất lượng tốt, giúp tối ưu tốc độ tải trang.

Định dạng WebP giúp giảm kích thước ảnh website
Sử dụng công cụ hỗ trợ
Bạn có thể giảm dung lượng ảnh bằng cách xóa đi những thông tin không cần thiết được ghi trong file. Các công cụ nén ảnh trực tuyến như Squoosh, Tiny PNG, Compress JPEG hoặc plugin trên WordPress như Smush sẽ giúp bạn giảm kích thước ảnh website mà không ảnh hưởng đến chất lượng.
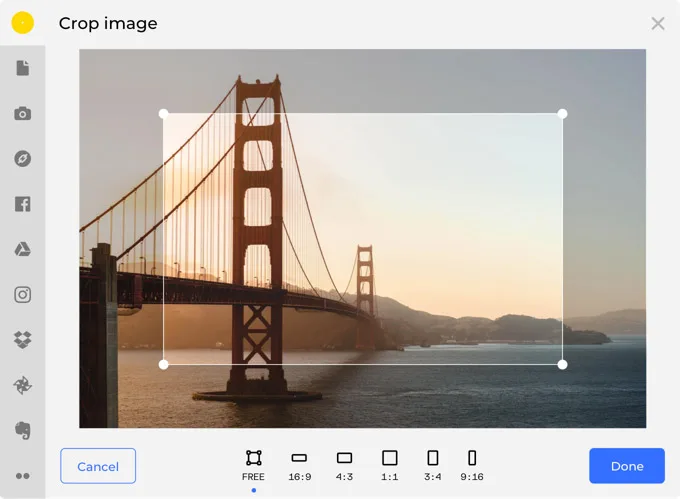
Cắt ảnh vừa đủ kích thước
Nếu chiều rộng của phần bài viết chỉ tối đa 800px, bạn không nên sử dụng ảnh có kích thước lớn hơn con số đó. Áp dụng tương tự với những vị trí khác trên website như thumbnail, banner, hình sản phẩm…

Cắt ảnh trước khi tải lên website
Tối ưu ảnh khi làm SEO
Ngoài đảm bảo kích thước ảnh website đạt chuẩn, bạn cần lưu ý những điểm sau để tối ưu SEO:
- Thẻ ALT: thẻ này giúp công cụ tìm kiếm có thể hiểu được nội dung ảnh. Đồng thời, thẻ alt cũng giúp ảnh xuất hiện trên Google hình ảnh khi người dùng tìm kiếm từ khóa tương ứng.
- Tên tệp: Bạn nên đặt tên ảnh có từ khóa liên quan đến nội dung thay vì những cái tên vô nghĩa như 123.jpg
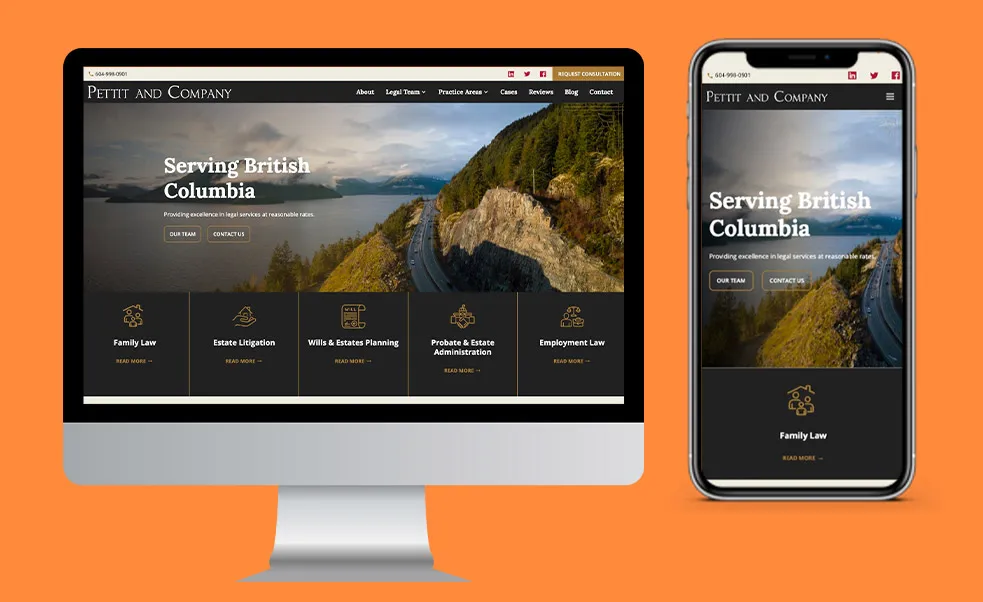
- Tối ưu hóa cho thiết bị di động: ngày nay, người ta lướt web chủ yếu trên điện thoại. Vì vậy, bạn cần chỉnh kích thước ảnh website cho smartphone để đạt hiệu quả cao nhất.

Tóm lại, ảnh trên website cần tối ưu để tăng tốc độ tải trang, cải thiện thứ hạng tìm kiếm và lưu lượng truy cập. Để được tư vấn chi tiết về dịch vụ SEO, bạn vui lòng liên hệ với Lead Digital agency qua thông tin dưới đây:
- Địa chỉ: 215 Nguyễn Gia Trí, P. Thạnh Mỹ Tây, TP. HCM
- Hotline: 093 23 23 799
- Email: info@leadigital.vn
- Fanpage: https://www.facebook.com/leadigital.vn